Google Trips is a design concept that emerges from the existing Google Travel site but reimagined as an integrated system that includes different tools to help users plan their travels.
With the world becoming increasingly digitalized, the travel sector is no exception. Recent studies show that 82% of all travel bookings were made online (CMO.com staff, 2019). In fact, the global online market for travel is predicted to be worth around a whopping $818 billion in 2020 (Bolchinova, 2019). While there are countless sites and tools for traveling, few consider the planning process beyond accommodations and transportation bookings as a critical phase of a trip.
After investigating travel planning apps currently on the market, I saw an opportunity in designing a suite in which the tools can be used in conjunction for a more optimized experience. My goal for the project is to create an integrated system using existing Google tools for travel planning seeing as many travelers already use such tools. As a digital giant, Google has mammoth hold in the travel industry as well as many other sectors. I want to leverage its current tools to create a more compelling planning experience
*Disclaimer: The Google Travel logo and certain UI elements have been borrowed to match Google’s branding, with no copyright intended.

Design objective
Create an integrated system using existing Google tools for travel planning.
Discover
I began by researching digital trends in travel. Seeing that Millennials, generally defined as those born in the 1980s to mid-1990s, are currently the highest drivers for growth in the travel industry, I decided to set this age group as my target audience. I conducted an investigation of users’ digital behaviors when planning and booking their trips, mapped the process, and then gathered qualitative data by interviewing friends and acquaintances who roughly fit my target audience. Based on the information collected from my interviews and other responses from travel community members, I made a chart noting key observations.
Define
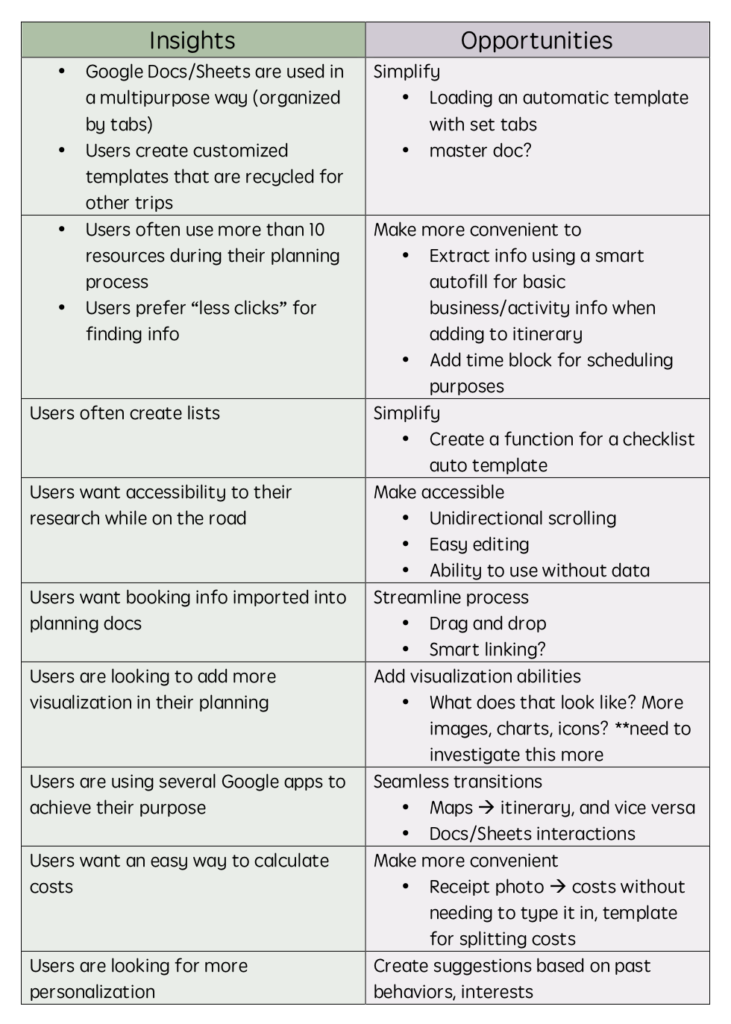
I subsequently created a chart showing my insights and the opportunities driven by those insights and generated a persona to better emphasize with my target user when designing the system.


Develop
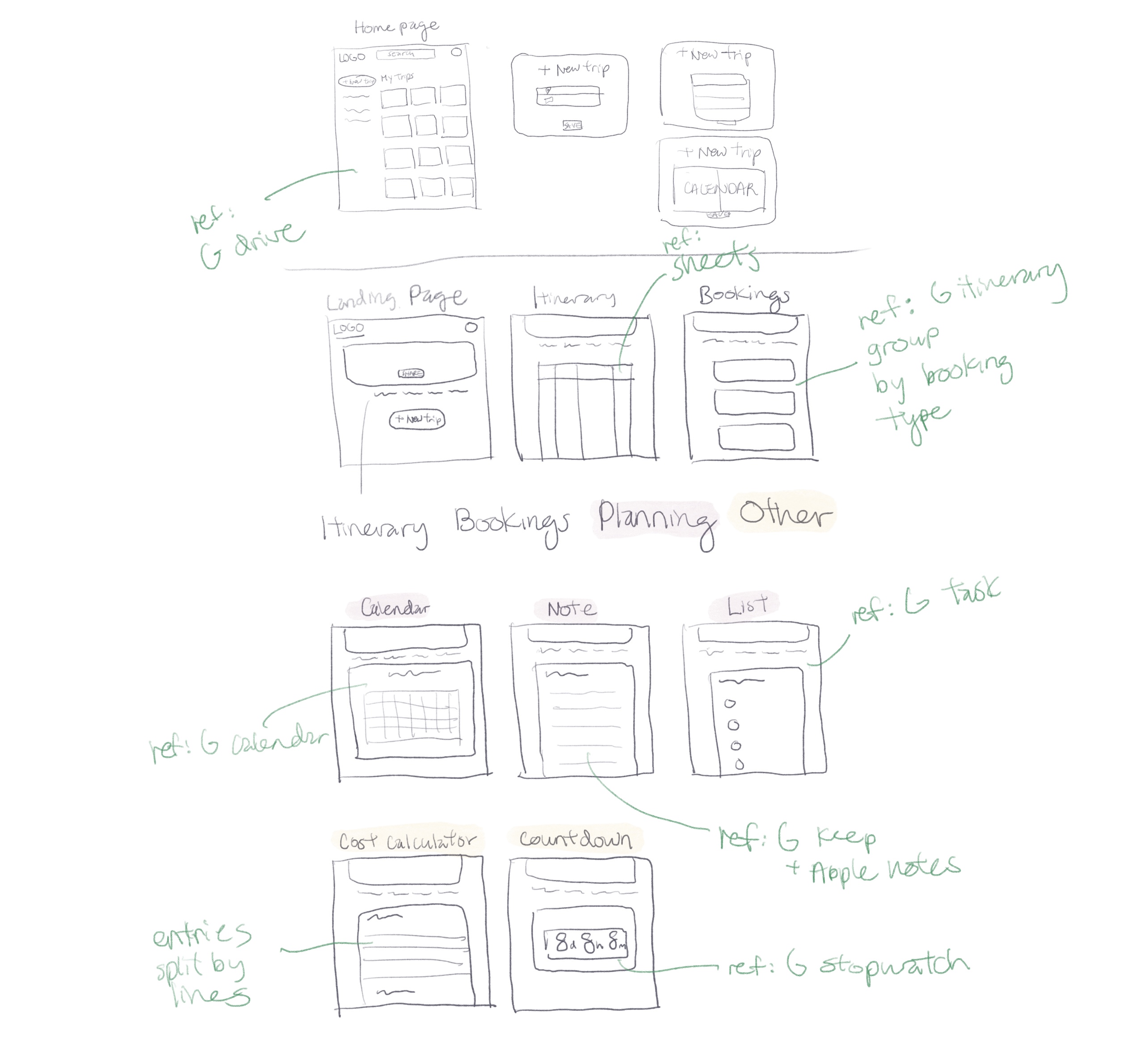
I created a site map for my site based on the essential functions/features I observed from exploring various travel apps, as well as my “insights and opportunities” chart, a user flow chart, and then started the prototyping process. I first sketched out loose wireframes and then used Adobe XD to prototype a first iteration. Employing iterative design, I performed user testing and then identified problems to solve in the next iteration. After two iterations, I was ready to present a product for evaluation.

Deliver
 My project deliverable includes a walk-through video (shown on the bottom of the page) that highlights the design features and a clickable prototype (linked below), both following a focused narrative.
My project deliverable includes a walk-through video (shown on the bottom of the page) that highlights the design features and a clickable prototype (linked below), both following a focused narrative.
For a written overview of the site, see here.
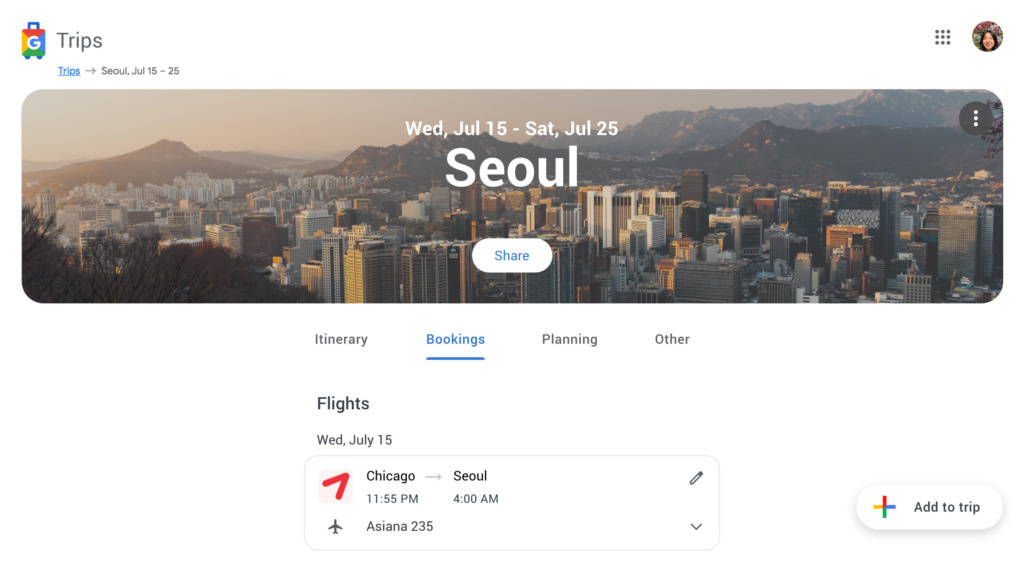
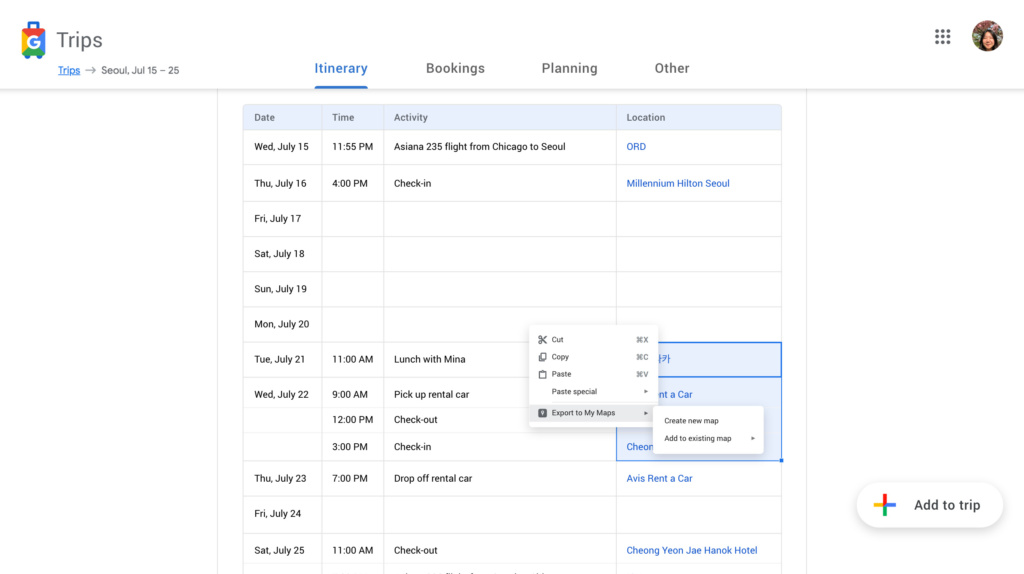
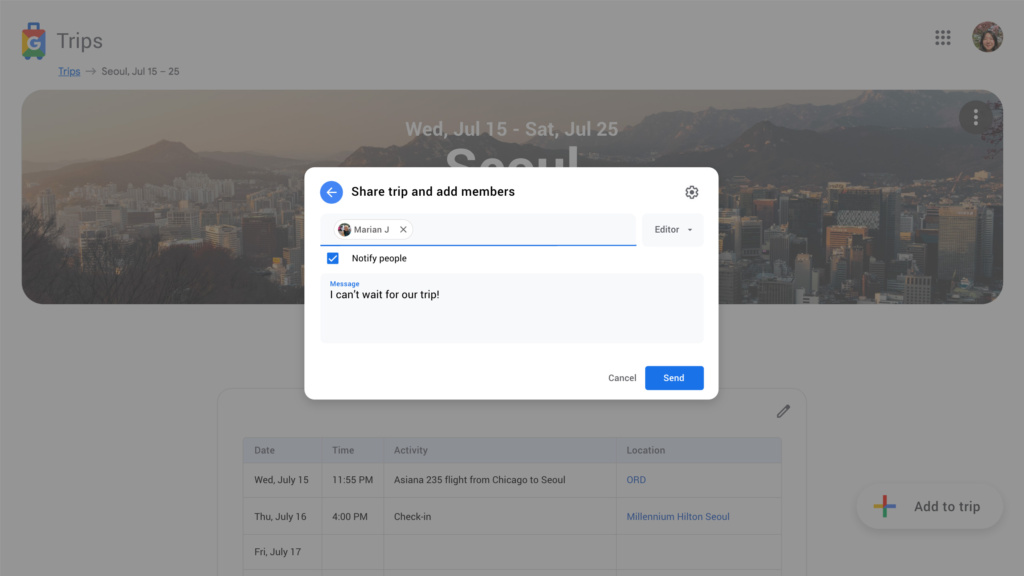
Using Google Trips, users are able to simplify their planning process by importing booking information from their emails, which will show up under the “Bookings” tab and also be automatically inserted into the trip itinerary. The itinerary builder works like a spreadsheet, in which information is added onto individual cells as a part of a chart. The default template includes the most common things added to itineraries based on my research: date, time, activity, and location, but can be customized using the editor (pencil icon) on the upper right corner.
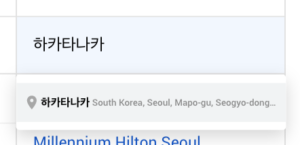
The locations extracted from booking emails are geographically linked. When inputting locations manually, there is an option to select the correct one (mirroring the interactions on Google Maps) to also apply a geographical link.

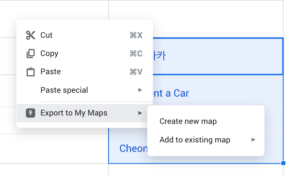
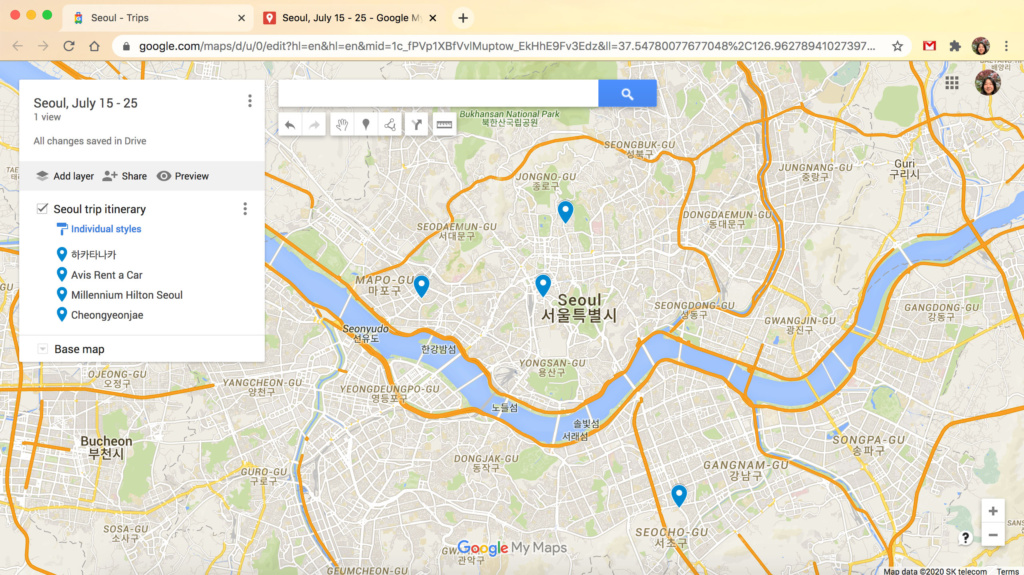
Users can then select location cells and right click to export onto a Google My Map, either a new or an existing one. While this is not completely intuitive, the option is among commonly used actions such as copy and paste, and would only appear for the location column. The instructions would be included in a user guide, or “cheat sheet” under Support, which would be located at the bottom of the page.


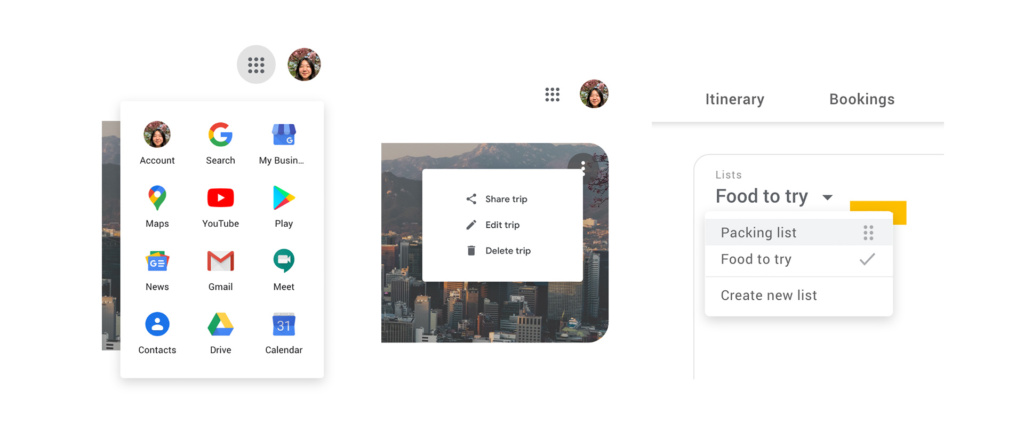
Users can share trips with others to view only or add trip members to plan collaboratively.

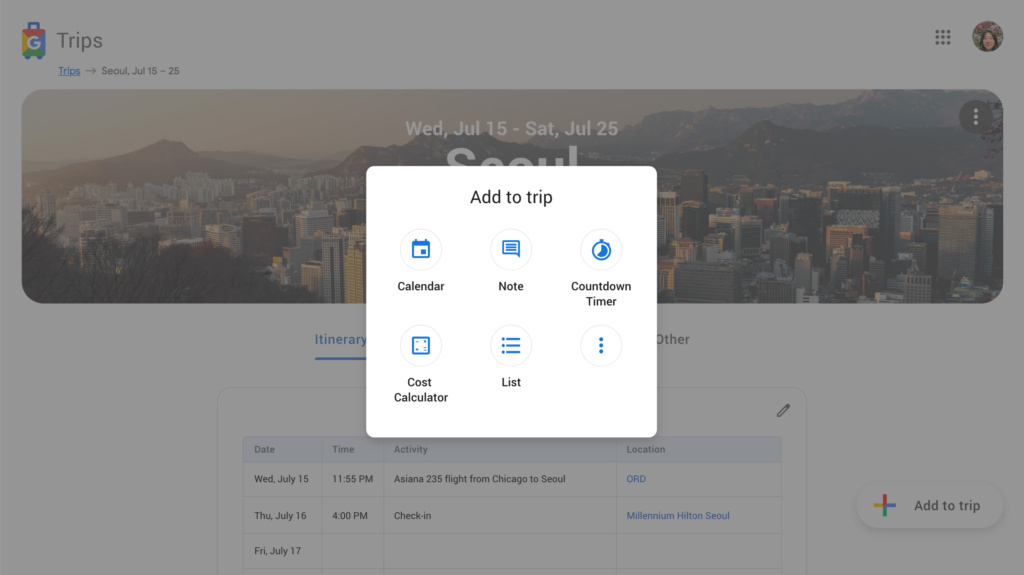
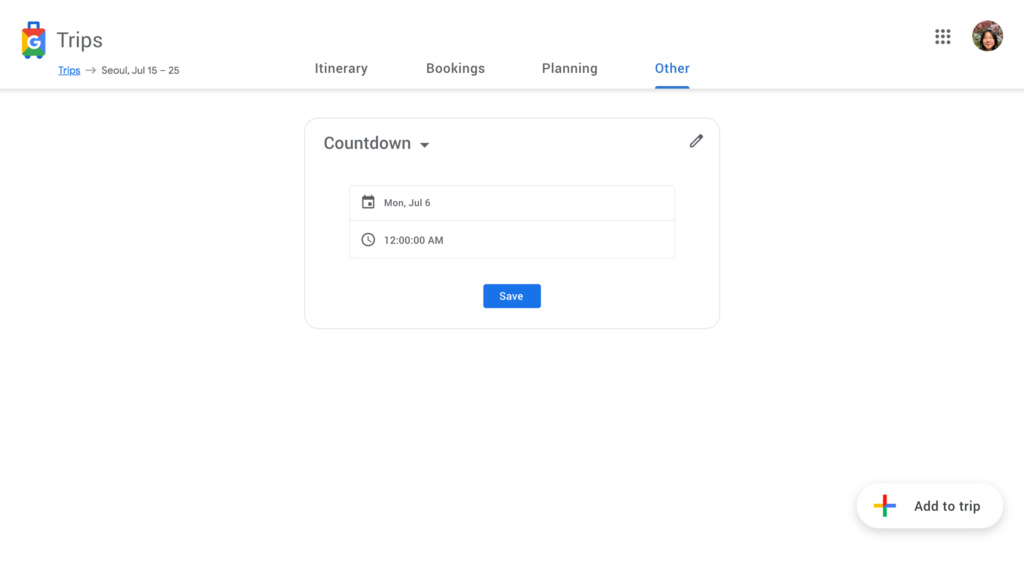
There are additional tools that can be added to further integrate the planning process. The tools are auto-nested under the “Planning” or “Other” tabs (the “Itinerary” and “Bookings” tabs are reserved to contain only those items).


A copy of the prototype can also be accessed here. The prototype follows the same user flow as the walk-through video below. In the video, I walk through several key features of the design (make sure to turn on the sound for the voiceover). Please suppose that any filled out text fields were done manually, and not autopopulated. The set narrative is indicated by the yellow action flags, but feel free to click around to explore other interactions not shown in the video.

I’ve also included a shortened video (below) which simply highlights the key features without a voiceover.
This is an ongoing project that is still being iterated. I plan to create an app to go along with this and update with the next version following feedback.
Click here to view the design process in further detail.
References
CMO.com Staff. (2019) The 2019 State Of Travel & Hospitality. Available at: https://cmo.adobe.com/articles/2019/5/2019-travel-collection.html#gs.x8wmom. [Accessed 30 January 2020].
Bolchinova, A. (2019) When Numbers Matter: The Travel Statistics You Need to Know About in 2019. Available at: https://pro.regiondo.com/travel-statistics/. [Accessed 12 May 2020].

